Security Header sind eine wichtige Komponente für die Sicherheit jeder modernen Webanwendung. Obwohl diese Massnahme verhältnismässig einfach umzusetzen ist, sind die Security Header vieler Applikationen unvollständig oder falsch konfiguriert.

Inhaltsverzeichnis
Security Header, oder genauer Security Response Header, sind Meta-Informationen, die ein Webserver in seinen Antworten an einen Client sendet. Der Server teilt so dem Browser mit, wie er mit dem Inhalt der Antwort umzugehen hat.
Die Anzahl der zur Verfügung stehenden Security Header, die ein Webserver in seine Antworten einfügen kann, ist beträchtlich angewachsen. Die Tatsache, dass einige dieser Header bereits als veraltet gelten oder in seltenen Fällen sogar zu Sicherheitslücken führen können, erhöht die Komplexität der Situation. In diesem Blogbeitrag werden wir diese Thematik erläutern und aktuelle Empfehlungen zu den geeigneten Security Headern und ihrer optimalen Verwendung geben.
Bei Security Headern handelt es sich um Sicherheitsmassnahmen die primär im Browser des Besuchers aktiv sind. Sie schützen den Besucher vor Cyber-Angriffen wie Cross-Site Scripting und Clickjacking. Diese Klasse von Angriffen wird auch «Client-Side Attacks» genannt.
Folgende Header werden in diesem Blogbeitrag behandelt:
- Content-Type und X-Content-Type-Options
- X-Frame-Options
- Strict-Transport-Security (HSTS)
- Referrer-Policy
- X-XSS-Protection
- Content-Security-Policy
Content-Type und X-Content-Type-Options
Der Content-Type Header teilt dem Browser des Benutzers mit, welcher Medientyp (MIME-Type) in der Antwort enthalten ist. Dies hilft dem Browser, die erhaltenen Daten korrekt zu verarbeiten. Die meisten Webserver und Frameworks setzen im Normalfall den Content-Header automatisch richtig. In selbst gebauten Webapplikationen kann es jedoch zu Fehlern kommen. Eine normale HTLM-Webseite wird mit dem folgenden Header ausgeliefert:
Content-Type: text/html; charset=UTF-8
Der Browser wird versuchen, die erhaltenen Daten als Website darzustellen und führt dabei auch allfälligen Skriptcode aus. Wird der Content-Type jedoch als «text/plain; charset=UTF-8» gesetzt, wird der Browser die gleiche Antwort als schlichten Text, also als HTML-Code, anzeigen. Es ist daher wichtig, dass der Content-Type-Header entsprechend dem Verwendungszweck der Antwort gesetzt ist. Ist dies nicht der Fall, kommt es zu einer Fehlinterpretation von Daten, was es Angreifern ermöglichen kann, beliebigen Code im Kontext einer Webseite auszuführen.
In Fällen, in denen der Content-Type-Header falsch oder nicht gesetzt ist, versuchen moderne Browser den richtigen MIME-Type anhand der erhaltenen Antwort zu erraten (MIME Sniffing). Dies ist nicht nur fehleranfällig, es besteht auch das Risko, dass der verwendete Algorithmus selbst Sicherheitslücken enthält. Dieses Verhalten kann über den X-Content-Type-Options Header gesteuert werden. Es wird empfohlen, die Richtigkeit des Inhalts des Content-Type-Headers sicherzustellen und MIME Sniffing mit dem folgenden Header zu deaktivieren:
X-Content-Type-Options: nosniff
Referrer-Policy
Die Referrer-Policy steuert, wie viele Informationen ein Browser in den Referer Header schreiben soll, wenn er Anfragen versendet. Dem aufmerksamen Leser wird an dieser Stelle ein Orthographiefehler aufgefallen sein. Dieser Fehler stammt aus der ursprünglichen Implementierung und wurde auch so in die Standardisierung (RFC-1945) aufgenommen. Der Referer-Header enthält die URL der letzten Anfrage, was nur eine geringe Rolle spielt, solange der Browser Anfragen immer an dieselbe Seite sendet. Leitet diese Seite den Browser nun aber an einen Dritten weiter, kann die URL im Referer-Header sensible Informationen enthalten, die nicht an Dritte weitergegeben werden dürfen. Ausserdem gefährdet dies auch die Privatsphäre der Benutzer, da das Ziel der Weiterleitung darüber informiert wird, von welcher Seite ein Benutzter kommt. Um diese Szenarien zu vermeiden, setzen Sie die Referrer-Policy wie folgt:
Referrer-Policy: no-referrer
X-XSS-Protection
Der X-XSS-Protection Header steuerte den eigebauten Cross-Site-Scripting-Filter in Internet Explorer. Ältere Versionen von Chrome, Edge und Safari unterstützen den Header kurzeitig (Versionen von vor 2020). Allerdings ignorieren alle modernen Browser diesen Header. Um Ihre Seite gegen Cross-Site Scripting zu härten, wird empfohlen, den Content-Security-Policy-Header zu verwenden.
X-Frame-Options
Webseiten können den Inhalt anderer Webseiten einbinden und anzeigen. Dazu werden die HTML Tags «<frame>» und «<iframe>» verwendet. Angreifer können den Inhalt einer harmlosen Seite in ihre eigene bösartige Webseite einbinden und den Benutzer dazu verleiten, Elemente der vermeintlich harmlosen Seite zu bedienen. Was der Benutzer jedoch nicht weiss, ist, dass ein Angreifer eine zusätzliche, unsichtbare Ebene von Bedienelementen über die harmlose Seite gelegt hat. Klickt das Opfer nun auf ein Bedienelement, löst das Aktionen aus, die nicht beabsichtigt waren. Diese Art von an Angriff wird Clickjacking genannt.
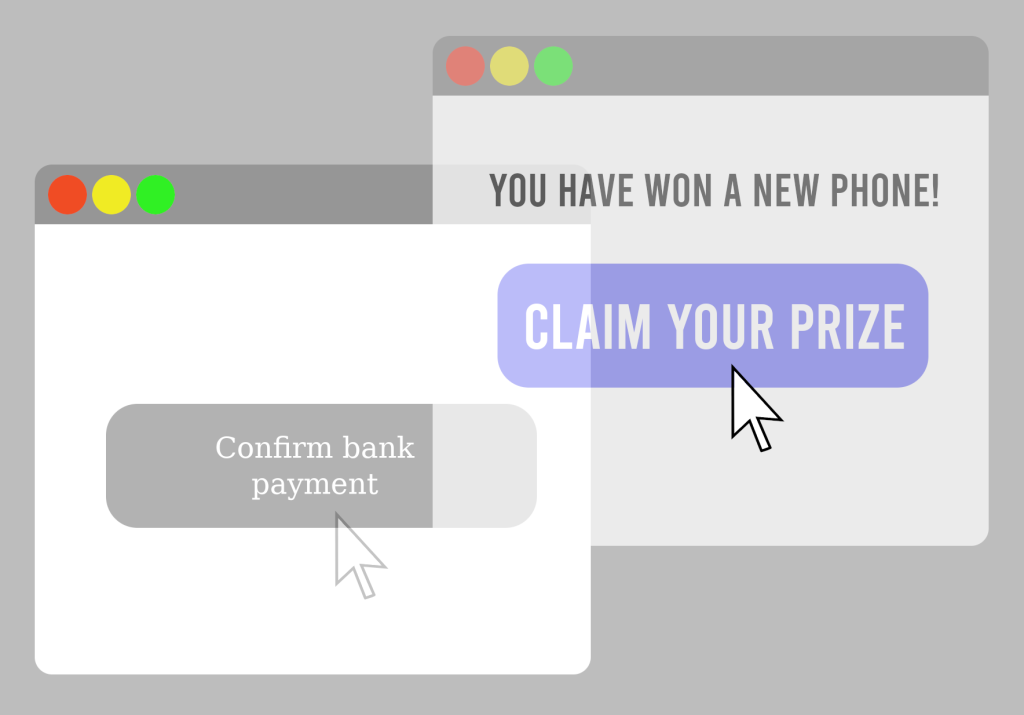
In einem anschaulichen Beispiel könnte ein Angreifer eine Seite mit einem fiktiven Gewinnspiel präparieren und eine zweite, unsichtbare Schaltfläche über «Gewinnen» legen (siehe Abbildung 1). Das Opfer möchte auf die Schaltfläche «Gewinnen» klicken, klickt aber in Wirklichkeit auf die unsichtbare Schaltfläche, die eine Bankzahlung im Namen des Opfers bestätigt.

Um solche Angriffe zu verhindern, setzten Sie den X-Frame-Options Header auf Ihrer Anwendung wie folgt:
X-Frame-Options: deny
Dieser Header wird von modernen Browsern zwar noch unterstützt, gilt aber als veraltet. Setzen Sie deshalb zusätzlich auch die «frame-ancestors»-Direktive in der Content-Security-Policy.
Content-Security-Policy
Die Content-Security-Policy (CSP) ist eine Sicherheitsmassnahme, die von allen modernen Browsern (seit etwa 2016) unterstützt wird. Sie ersetzt veraltete Header wie X-Frame-Options und X-XSS-Protection, bietet aber auch eine Vielzahl an zusätzlichen Sicherheitseinstellungen. Die Erstellung einer CSP, das die ordnungsgemässe Funktion einer bestehenden Anwendung aufrechterhält und gleichzeitig einen zuverlässigen Schutz gewährleistet, ist eine komplexe und herausfordernde Aufgabe. Auf dem Web sind verschiedene Dienste und Browser-Plug-Ins verfügbar, die dabei behilflich sein können, eine erste CSP zu generieren. Um das volle Schutzpotential eines CSP auszuschöpfen, sind manchmal auch Anpassungen an der zu schützenden Seite erforderlich. Aus diesem Grund geben wir an dieser Stelle nur eine eigeschränkte Empfehlung ab
Um Ihre Applikation vor Clickjacking zu schützen, setzen Sie mindestens folgenden Header:
Conten-Security-Policy: frame-ancestors 'none';
Weitere Direktiven können Einschränkungen definieren, von welchem Ursprung bestimmte Inhalte geladen werden dürfen und welche Funktionen eine Seite ausführen kann. Bei der Erstellung einer CSP sollten die Quellen «unsafe-inline» und «unsafe-eval» vermieden werden, da diese ansonsten den Schutz aushebeln.
Strict-Transport-Security
Der Strict-Transport-Security-Header (HSTS) teilt dem Browser des Benutzers mit, dass die aufgerufene Seite nur über eine verschlüsselte Verbindung geladen werden darf. Dies hilft, Angriffe zu verhindern, bei denen sich Angreifer zwischen das Opfer und eine aufgerufene Webseite schalten (Attacker-in-the-Middle). Ein weiterer Vorteil liegt darin, dass alle unverschlüsselten Anfragen an die Applikation vom Browser direkt in verschlüsselte Anfragen umgewandelt werden. Dies kann Szenarien verhindern, in denen sensible Daten über eine unverschlüsselte Verbindung übertagen werden. Um HSTS zu aktivieren, setzen Sie den folgenden Header:
Strict-Transport-Security: max-age=31536000; includeSubDomains
Die «max-age»-Direktive legt fest, wie lange sich der Browser merkt, dass die Webseite nur über eine verschlüsselte Verbindung aufgerufen werden soll. Die «includeSubDomains»-Direktive teilt dem Browser mit, dass diese Regeln auch für alle Subdomains Gültigkeit haben. So wird ein Browser, der bereits «example.com» besucht hat, auch «sub.example.com» nur über eine verschlüsselte Verbindung aufrufen. Dies bedeutet jedoch nicht, dass «sub.example.com» den HSTS-Header nicht setzen sollte, da keine Garantie besteht, dass ein Besucher zuvor bereits die übergeordnete Domain besucht hat.
Datensparsamkeit bei Produkte Headern
Es gibt weitere Header, die zwar nicht direkt Sicherheitsfunktionen im Browser steuern, aber dennoch die Sicherheit einer Applikation beeinflussen können. Diverse Frameworks und Plattformen setzen standardmässig Header, die dem Besucher Informationen über die verwendeten Softwareprodukte zur Verfügung stellen. Der Browser des Besuchers verarbeitet diese Informationen nicht, jedoch können sie Angreifern wichtige Hinweise über ihr Angriffsziel geben. So können Angreifer diese Informationen beispielsweise dazu nutzen, um online nach bereits bekannten Sicherheitslücken zu suchen. Die folgenden häufig vorkommenden Header fallen in diese Kategorie:
- Server
- X-Powered-by
- X-AspNet-Version
Für einen Appache-Server, der eine PHP-Webseite ausliefert, könnte dies in etwa so aussehen:
Server: Apache/2.4.18 (Ubuntu)
X-Powered-By: PHP-7.2.0+ubuntu16.04.1+deb.sury.org+2
Diese Header auszuschalten behebt zwar keine der eigentlichen Sicherheitslücken, jedoch ist ein Angreifer nun gezwungen, die verwendeten Technologien manuell zu identifizieren. Des Weiteren hindert es Botnetze und Würmer daran, das System automatisch als Ziel zu identifizieren. Hier zahlt sich also Datensparsamkeit aus. Die Art und Weise, wie diese Header deaktiviert werden können, ist stark von den eingesetzten Technologien und Produkten abhängig. In vielen Fällen reicht eine einfache Direktive in einer Konfigurationsdatei aus.
Wo setzen Sie Security Header
Wenn Sie Security Header konfigurieren, sollten Sie dies am besten an einer zentralen Stelle in Ihrer Applikation tun. Ist der Applikation ein Reverse Proxy oder eine Web Application Firewall (WAF) vorgeschaltet, ist dies ein idealer Ort, um die gewünschten Security Header zu setzen. So muss die Konfiguration nur an einer Stelle gepflegt werden, was die Fehleranfälligkeit reduziert. Verwenden Sie weder einen Reverse Proxy noch eine WAF, setzen Sie die Security Header am besten in der Konfiguration des Webservers. Dies stellt sicher, dass die Header immer gesetzt werden, auch wenn derselbe Webserver mehrere Webseiten ausliefert (Virtual Host). Soweit möglich, sollten Sie es vermeiden, sicherheitsrelevante Header nur für einen bestimmten Teil einer einzelnen Applikation zu setzen. Header wie beispielsweise X-Content-Options bringen zwar keinen Mehrwert für eine REST API oder statische Ressourcen, aber sie haben auch keine negativen Auswirkungen.
Des Weiteren gilt es das Duplizieren von Headern und Direktiven zu vermeiden. Enthält eine Antwort mehrere oder sogar widersprüchliche Header, wie im Beispiel unten, hängt es vom jeweiligen Browser ab, welche Instruktionen der Browser umsetzt:
X-Frame-Options: DENY SAMEORIGIN
Content-Type: text/html; charset=UTF-8
Content-Type: application/json
In dem obigen Beispiel muss der Browser entscheiden, ob er die Direktive «DENY» oder «SAMEORIGIN» des X-Frame-Options-Headers umsetzen soll. Es ist ebenfalls nicht klar, ob der Browser die erhaltene Antwort als Textdaten im JSON-Format oder als HTML-Seite interpretieren soll. Wenn Sie Anpassungen an den Headern Ihrer Applikation vornehmen, sollten Sie im Anschluss überprüfen, ob das Endresultat Ihren Absichten entspricht.
Fazit
Durch die richtige Konfiguration moderner Security Header können vorhandene Schwachstellen zwar nicht behoben werden, aber ihre Ausnutzung kann verhindert oder zumindest massgeblich erschwert werden. Security Header bilden also ein wichtiges und relativ kostengünstiges Auffangnetz und sind schnell und einfach zu implementieren. Um einen soliden Grundschutz Ihrer Applikation zu erreichen, sollten die Security Header Ihrer Applikation etwa wie folgt aussehen:
Content-Type: text/html; charset=UTF-8
X-Content-Type-Options: nosniff
Referrer-Policy: no-referrer
X-Frame-Options: deny
Conten-Security-Policy: frame-ancestors 'none';
Strict-Transport-Security: max-age=31536000; includeSubDomains
Beachten Sie, dass der Content-Type-Header je nach ausgeliefertem Inhalt vom Webserver oft automatisch richtig gesetzt wird. Verschiedene der genannten Header können weiter auf Ihre Applikation angepasst werden, entweder um Ausnahmen hinzuzufügen oder um noch strengeren Schutz zu definieren. Insbesondere das Anpassen der CSP auf die individuelle Applikation kann sich auszahlen.
Im Bereich der Informationssicherheit zahlt es sich aus, wenn Sie Ihre Applikationen regelmässig von einer dritten Partei testen lassen. Oneconsult verfügt über langjährige Erfahrung im Bereich der Web Application Security und bietet verschiedene Dienstleistungen auf diesem Gebiet an. So können Sie Ihr nächstes geplantes Audit ganz auf Ihre Applikation und Ihre Bedürfnisse abstimmen. Das Oneconsult Penetration Testing Team hilft Ihnen gerne, die Sicherheit Ihrer Applikationen umfassend zu testen. In unserer Cyber Security Academy bilden wir zudem Ihren nächsten Security-Spezialisten aus oder vermitteln dem ganzen Team die Grundlagen von sicherer Webentwicklung.
Über Ihre Kontaktaufnahme freuen wir uns: